
Priorizar a experiência do usuário é fundamental para conseguir ranquear seu site no Google, para que isso aconteça, é preciso seguir alguns princípios. E um dos fatores de ranqueamento é o desempenho do site.
Quando criamos um site em WordPress, colocamos temas e plugins para que ele fique o mais parecido com aquilo que desejamos. Junto desses aprimoramentos, vem códigos extras que muitas das vezes não utilizamos.
Com o passar do tempo, trocamos de temas, acrescentamos e tiramos plugins, até que chegue na versão final do projeto. Ao realizar esses processos – muitas e muitas vezes – percebemos que a velocidade de carregamento já não é mais a mesma.
Portanto, ao realizar a remoção de CSS que não são necessários, o desempenho do WordPress pode melhorar, junto com a experiência do usuário.
Neste artigo mostraremos como remover CSS não utilizado do seu site WordPress, por isso, continue a leitura.
O que é CSS não utilizado?
CSS não utilizados são códigos de temas e plugins que são adicionados no seu site, mas não possuem nenhum função.
Para deixar o site mais atrativo para os usuários, investimos em temas e plugins que possam melhorar a navegação, porém essas extensões costumam deixar códigos para que todas as opções estejam disponíveis, mas pode ser que você não esteja usando todos os recursos que o tema, ou plugin oferece.
Por exemplo, vamos dizer que você utilize um tema próprio para e-commerce, mas não esteja usando todos os recursos que o tema disponibiliza, porém, os códigos desses recursos ainda continuam lá.
Portanto, remover CSS não utilizado é retirar códigos que não são essenciais para a exibição correta das páginas.
Por que retirar o CSS não utilizado do seu site WordPress?
Como mencionado, os códigos extras podem fazer com que o navegador do visitante demore um pouco mais para carregar a página. E sabemos que o usuário não tem tempo para perder, se sua página não for exibida logo, ele buscará em outro lugar.
Apesar dos arquivos CSS serem geralmente muito pequenos, com o tempo – se acumulados – pode ser refletido na velocidade do seu site.
O carregamento lento pode afetar sua classificação nos motores de busca, afinal de contas, se o usuário deixar o seu site de forma rápida, pode indicar para o Google que seu site não tem relevância e com isso, fazer você perder tráfego.
Sendo assim, se o seu site em WordPress não estiver com um bom desempenho, o seu esforço de SEO vai por água abaixo.
Leia também: Dicas para otimizar a performance do seu site em WordPress
Como remover CSS não utilizado no WordPress?
Existem algumas maneiras de reduzir a quantidade de CSS não utilizado em seu site WordPress. No entanto é quase impossível remover todos, pois alguns podem ser bem difíceis de serem encontrados e até mesmo removidos.
Mas tem uma ferramenta que pode te ajudar a encontrar quais páginas estão sendo afetadas pelos códigos CSS não utilizados, que é o Google Pagespeed Insights, ele tem uma seção chamada “Remover CSS não utilizado”, mostrando assim, os arquivos CSS que estão afetando o tempo de carregamento do seu site.
Vamos mostrar aqui, dois métodos de como remover CSS não utilizado no WordPress. Confira a seguir.
Método 1: Removendo CSS não utilizado no WordPress usando o WP Rocket
Essa primeira forma de retirar o CSS não utilizado do seu site é muito indicada para iniciantes.
O plugin da WP Rocket é bem intuitivo e tem funções que podem ajudar tanto aqueles que trabalham com configurações de sites, quanto aqueles que se arriscam a fazer por si só.
O WP Rocket também tem outras funcionalidades, veja algumas delas a seguir.
Como remover CSS não utilizado no WordPress utilizando o WP Rocket (Passo a passo)
Primeiro instale o plugin WP Rocket no seu WordPress.
Feito isso, vá para Configurações > WP Rocket, e mude para a aba “File Optimization” (Otimização de arquivo).
Role para baixo, até encontrar a seção de arquivos CSS.
Selecione a caixa “Remove Unused CSS (Beta)” (Remover CSS não utilizado (Beta)).
O programa perguntará se você realmente deseja habilitar essa configuração.
Clique no botão “Activate Remove Unused CSS” (Ativar a remoção de CSS não utilizado).
Com essa opção ativada, o plugin vai oferecer uma “CSS safelist” (Lista segura de CSS), na qual você pode especificar quais arquivos CSS, IDs ou classes que não devem ser removidos.
Para salvar suas alterações, role mais para baixo e clique no botão “Save Changes” (Salvar alterações).
Enquanto o plugin WP Rocket processa seus arquivos CSS, uma barra de progresso será mostrada.
O programa levará alguns minutos para remover os arquivos CSS não utilizados do seu site.
Quando o processo chegar ao fim, uma mensagem de conclusão será apresentada.
Não esqueça de validar seu site para ver se está tudo em seu devido lugar.
Remover CSS de bloqueio de renderização no WordPress – WP Rocket
O Plugin WP Rocket também permite remover CSS de bloqueio de renderização do seu site.
Essa opção gera um novo arquivo CSS que contém apenas os códigos necessários para exibir a sua página, Ele carregará primeiro a parte visível para os visitantes e só depois vai carregar os demais arquivos CSS.
Esse tipo de processo se chama carregamento adiado, ao realizar a remoção de CSS de bloqueio de renderização, seu site torna-se visível mais rapidamente para o usuário. Já que não precisa esperar todos os arquivos serem carregados, para a tela ser exibida.
Como remover CSS de bloqueio de renderização no WordPress utilizando o WP Rocket (Passo a passo)
Para fazer isso vá em “File Optimization” (Otimização de arquivo).
Role para baixo até a opção “Optimize CSS delivery” (Otimizar entrega de CSS), e selecione essa caixa.
Clique no botão “Salvar alterações”.
Aguarde o plugin gerar o novo arquivo CSS para todos os seus posts e páginas.
Essa opção também limpará de forma automática o cache do seu site.
Quando terminar, você pode testar a velocidade do seu site WordPress no Google Pagespeed Insights, novamente.
Ajustes adicionais no plugin WP Rocket
Para melhorar ainda mais a velocidade de carregamento, o plugin permite que você remova strings de consulta de arquivos estáticos, combine arquivos do Google Fonts e reduza o HTML.
Apesar desses arquivos serem pequenos, esses ajustes trazem melhoria no carregamento do site para os visitantes.
Entre as funcionalidades do plugin WP Rocket estão:
- Reduzir e combinar arquivos CSS;
- Diminuir as solicitações HTML;
- Otimizar arquivos JavaScript.
Entretanto, na hora de realizar essas configurações é preciso ter cautela para que nada fique corrompido.
Todos esses pequenos ajustes contribuem para a melhoria do carregamento das páginas do seu site.
Método 2: Removendo CSS não utilizado no WordPress usando o plugin Asset CleanUp
Esse método é mais avançado e exigirá uma certa técnica por parte de quem for realizar o processo. O plugin Asset CleanUp permite que você remova o CSS não utilizado de qualquer página do seu site.
Porém, você precisará testar a funcionalidade e a aparência para ter certeza que nada foi quebrado.
Como remover CSS não utilizado no WordPress utilizando o Asset CleanUp (Passo a passo)
Primeiro instale e ative o plugin Asset CleanUp.
Vá para configurações > Asset CleanUp.
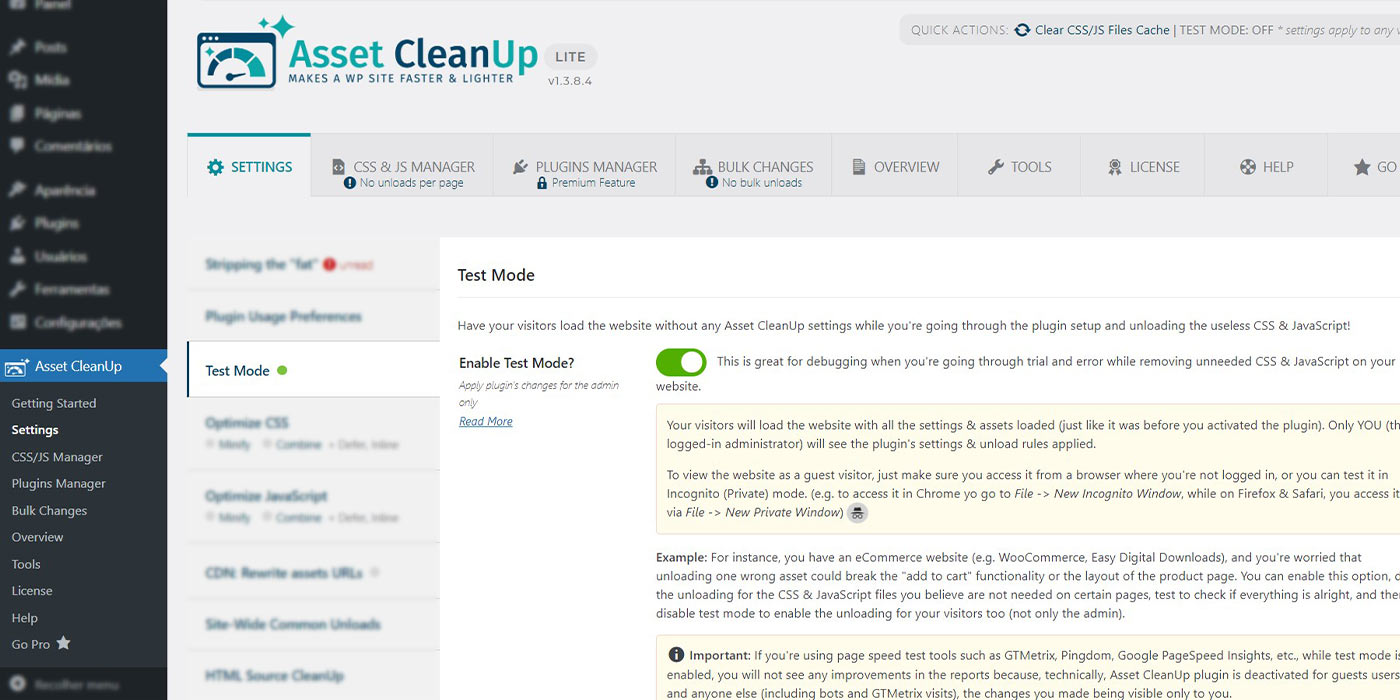
Mude para a aba “Test Mode” (Modo teste) e ative essa opção.

OBS: Esse passo permite que você faça alterações nas configurações sem que afete os visitantes do site, enquanto você está mexendo.
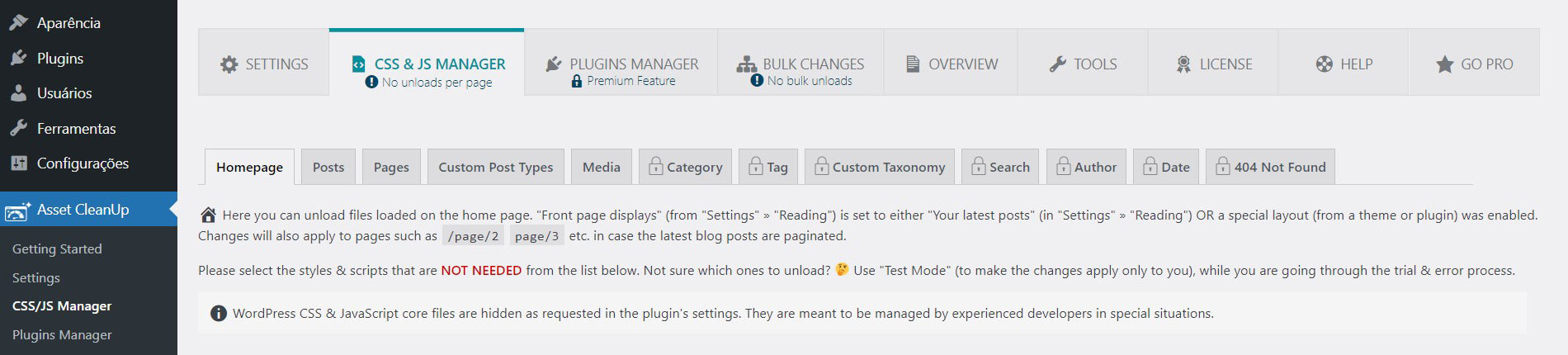
Com essa opção selecionada, vá para a página Asset CleanUp > CSS & JS Manager.
É nessa opção que você vai retirar os arquivos CSS e JavaScript que não são utilizados.

Ele mostrará primeiro todos os arquivos da página inicial. Então revise os arquivos e quando você encontrar algum que não precisa, pode desativá-lo.

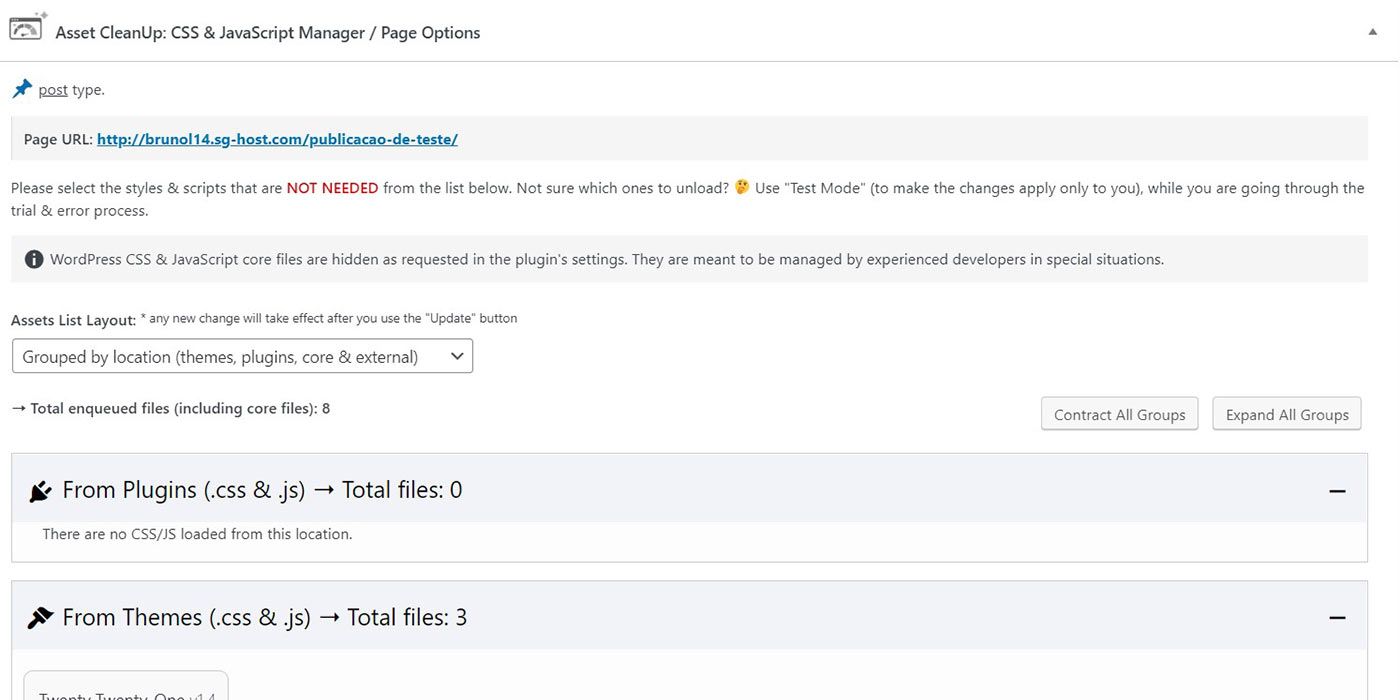
O plugin também permite que você escolha páginas e postagens específicas.
Você ainda pode fazer esse tipo de alteração na tela de postagem, você encontrará a caixa de limpeza logo abaixo do editor de posts.

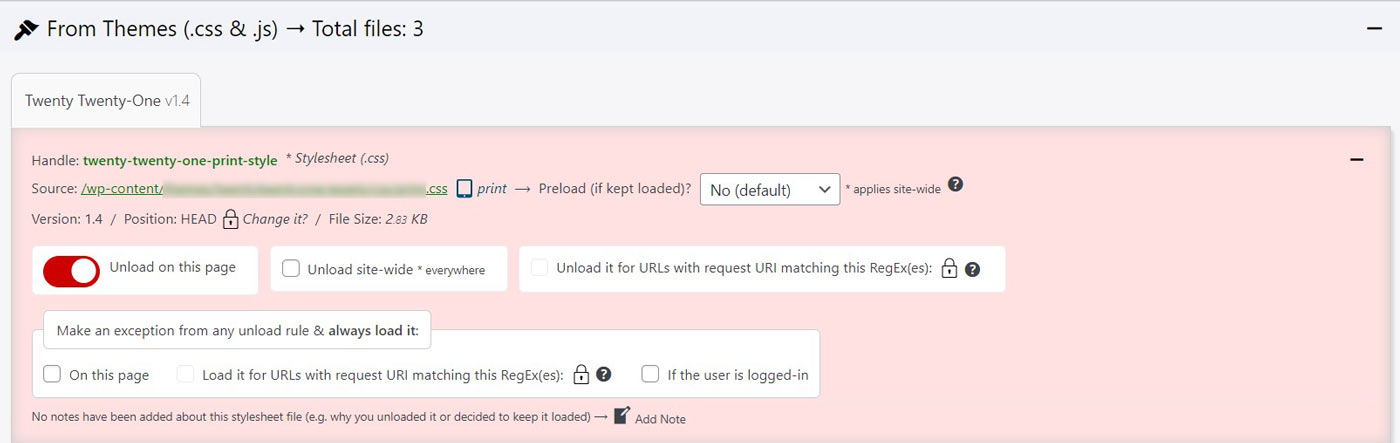
Ao usar essa ferramenta, o plugin buscará e listará de forma automática, todos os arquivos que são carregados quando um visitante visualiza a página do seu site.
Então, você poderá encontrar os arquivos CSS ou JavaScript que não são utilizados e desmarcá-los.

Clique no botão de “Update All Settings” (Atualizar todas as configurações) para salvar as alterações.
Lembrete: Não esqueça de testar o seu site, cada vez que você remover qualquer arquivo.
Quando você terminar de remover todos os arquivos CSS não utilizados, volte nas configurações do plugin e desligue o modo teste.
Agora você pode testar o desempenho do seu site no Google Pagespeed Insights para ver se os avisos de CSS não utilizados, diminuíram.

Conclusão sobre como remover CSS não utilizados no WordPress
Espero que esse texto tenha ajudado você a remover CSS não utilizados do seu site WordPress.
Ao pensarmos em melhorias para os visitantes do nosso website, mostramos que nos importamos com a nossa audiência e assim somos bem vistos pelo Google. Essa é a importância de ter um site otimizado.
Caso você esteja encontrando dificuldade em realizar alguma dessas tarefas, ou seu site apresenta lentidão e você já tentou de tudo, entre em contato com a Lamattina Marketing Digital.
Alguma dúvida? Deixe um comentário!


















