
Os menus de um site são fundamentais para garantir que o usuário encontrará com facilidade as páginas que está buscando.
Definir e configurar a navegação no desenvolvimento de um site em WordPress será como organizar a prioridade dos conteúdos.
O que é um menu de navegação?
É uma lista de links que sinalizam áreas importantes. Eles geralmente são apresentados como uma barra horizontal de links na parte superior de todas as páginas de um site, mas também podem aparecer nas barras laterais, no rodapé ou em qualquer outra posição.

Você pode adicionar links às suas páginas, categorias ou tópicos mais importantes, postagens de blog e até links personalizados, como seu perfil de mídia social ou páginas externas ao site.
A localização exata do seu menu dependerá do seu tema WordPress. A maioria dos temas terá várias opções, para que você possa criar menus diferentes que podem ser exibidos em vários lugares.
Por exemplo, a maioria dos temas do WordPress vem com um menu principal que aparece na parte superior. Alguns temas podem incluir um menu secundário, um menu de rodapé, um menu de navegação móvel (para celulares) e menus laterais, em formato de sidebar.
Criando seu primeiro menu de navegação personalizado
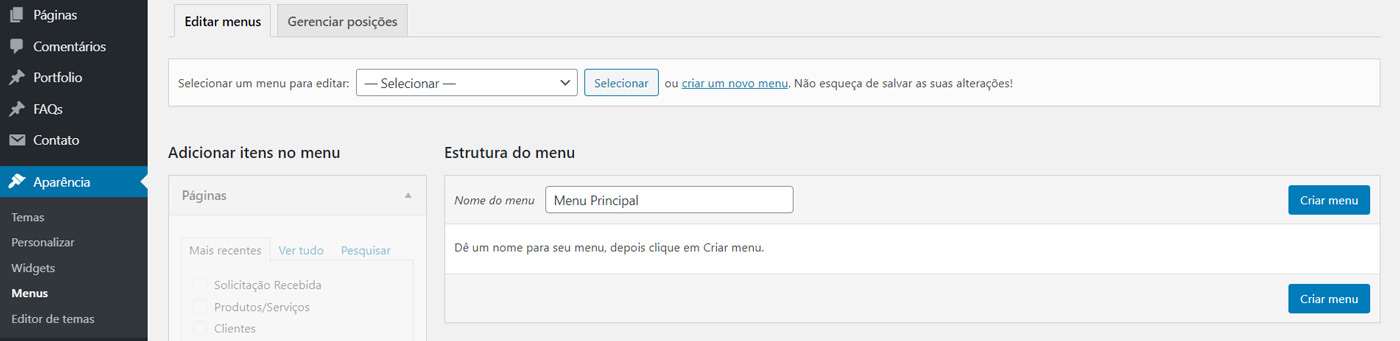
Primeiro você precisa visitar a página Aparência » Menus, no painel de administração do WordPress.
Depois você precisa fornecer um nome para o seu menu, como “Menu Principal“ e, em seguida, clicar no botão “Criar menu”. Isso expandirá a área do menu.

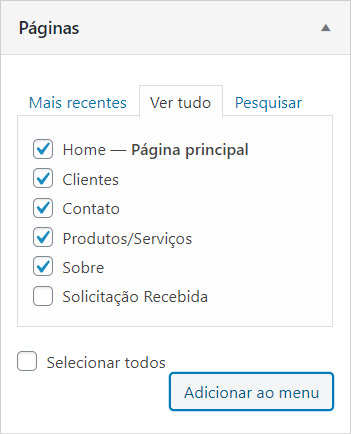
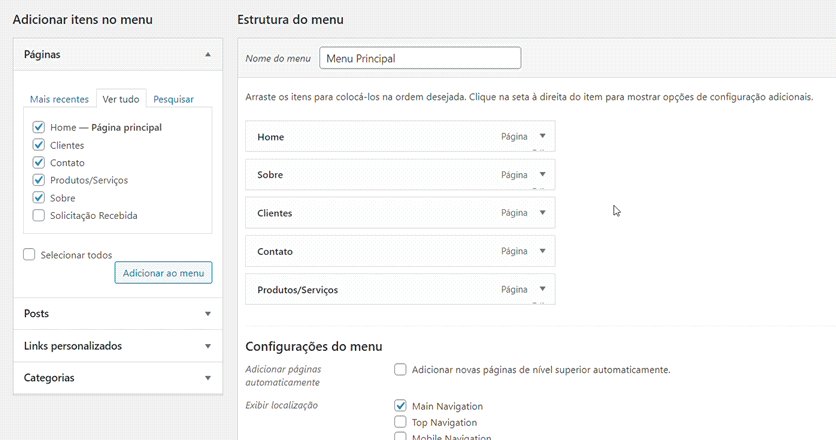
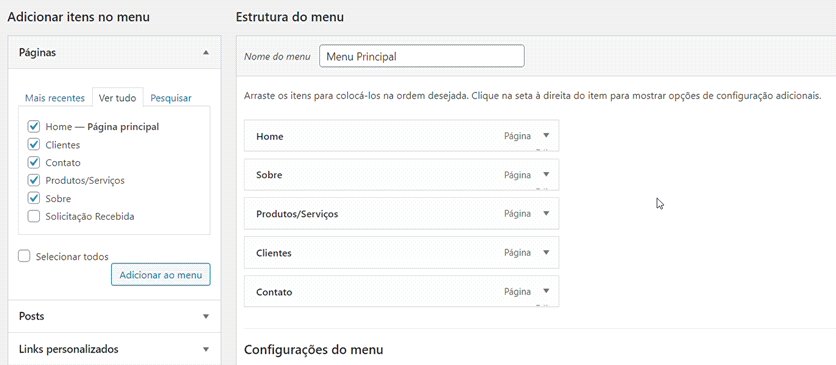
Em seguida, você pode escolher as páginas que deseja adicionar ao menu. Você pode adicionar todas as páginas de nível superior ou selecionar páginas específicas na coluna esquerda.
Clicando na guia “Visualizar tudo” para ver todas as páginas do seu site. Depois clique na caixa ao lado de cada uma das páginas que você deseja adicionar e clique em “Adicionar ao menu”.

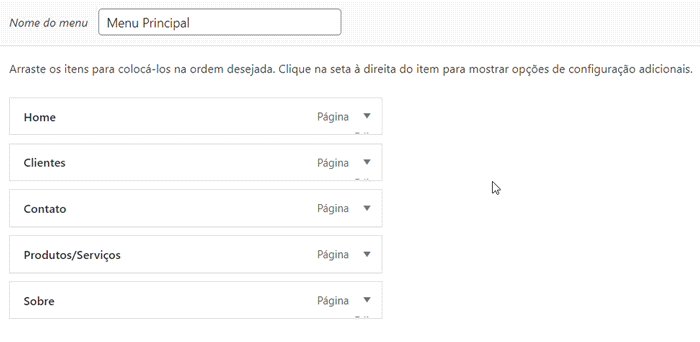
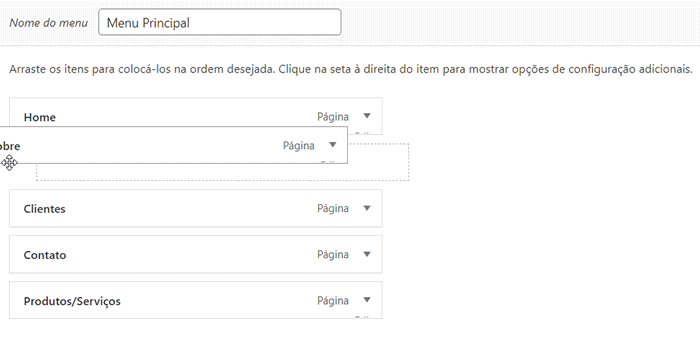
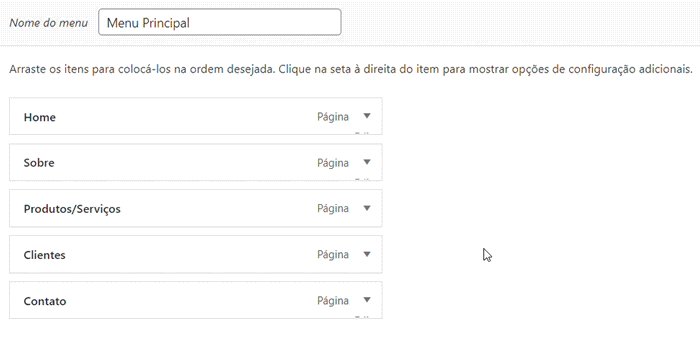
Depois que suas páginas forem adicionadas, você poderá movê-las arrastando e soltando. isso definira a ordem de exibição, geralmente da esquerda para a direita.

Nota: Todos os menus têm seus itens listados em uma lista vertical (de cima para baixo) no editor de menus. Quando você coloca o menu no seu site, ele é exibido na vertical ou na horizontal (da esquerda para a direita), dependendo do local que você selecionar.
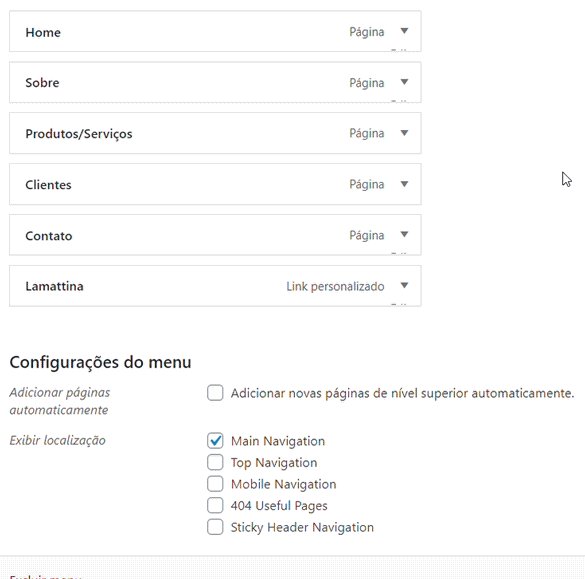
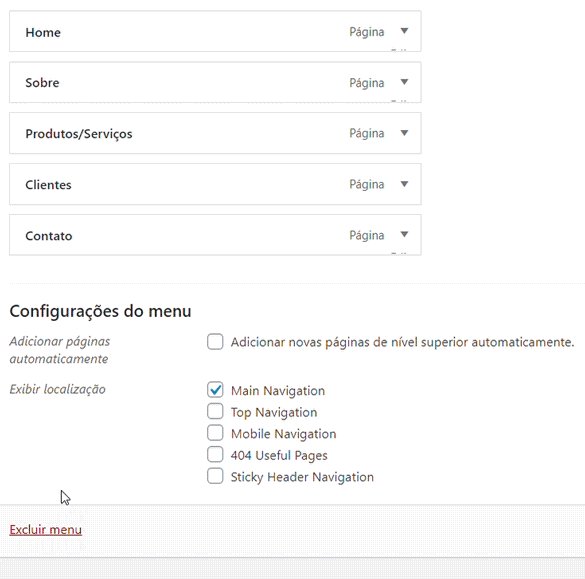
Depois de adicionar páginas, selecione o local em que deseja exibir o menu e clique no botão “Salvar menu”.
Dica: se você não tiver certeza de onde está cada local, tente salvar o menu em locais diferentes e, em seguida, visite o site para ver como fica.
Criando menus suspensos no WordPress
Também chamados de aninhados, os menus suspensos são menus de navegação com itens de menu pai e filho.
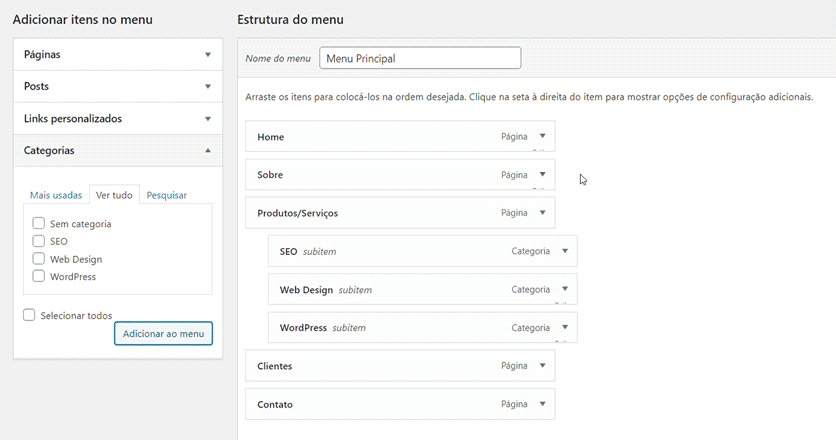
Quando você passa o cursor sobre um item pai, todos os itens filhos aparecerão abaixo dele em um submenu. Isso indicará páginas ou áreas do site que hierarquicamente estão abaixo de outras seções.
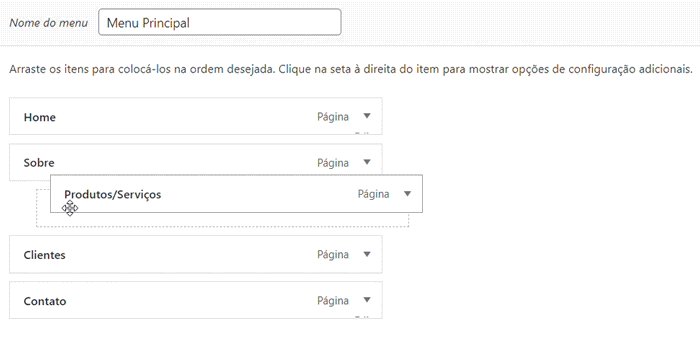
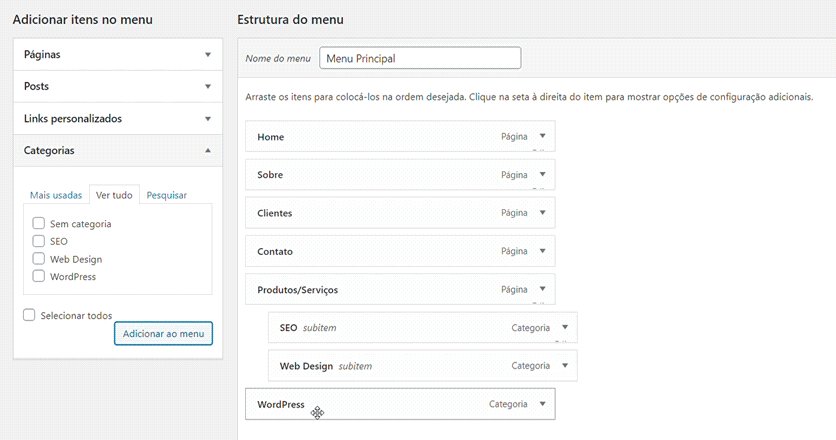
Para criar um submenu, arraste um item abaixo do pai e leve-o levemente para a direita.

Adicionando categorias aos menus do WordPress
Se você estiver usando o WordPress para criar um blog, portfólio ou loja virtual, pode adicionar as categorias como itens no menu.
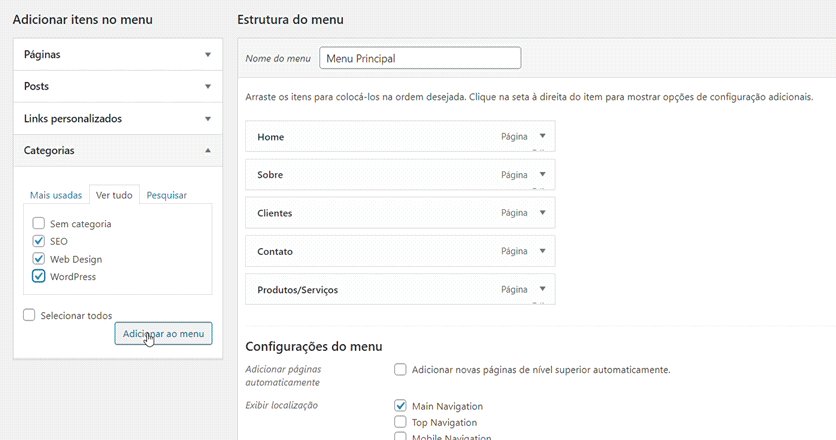
Você pode adicionar categorias facilmente ao seu menu clicando na guia Categorias, no lado esquerdo da tela Menus. Você também pode clicar na guia “Visualizar tudo” para ver todas as suas categorias. Basta selecionar as categorias que você deseja adicionar e clicar no botão “Adicionar ao menu”.
As categorias aparecerão como itens de menu regulares na parte inferior do seu menu principal. Você pode arrastar e soltá-los na posição desejada.

Adicionando links personalizados aos menus de navegação do WordPress
Além de categorias e páginas, o WordPress também facilita a adição de links personalizados ao seu menu. Você pode usá-lo para criar um link para seus perfis de mídia social, sua loja online e / ou outros sites externos ao seu domínio.
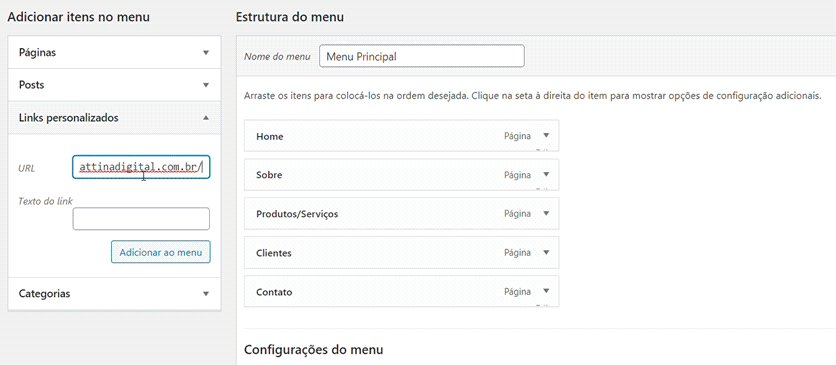
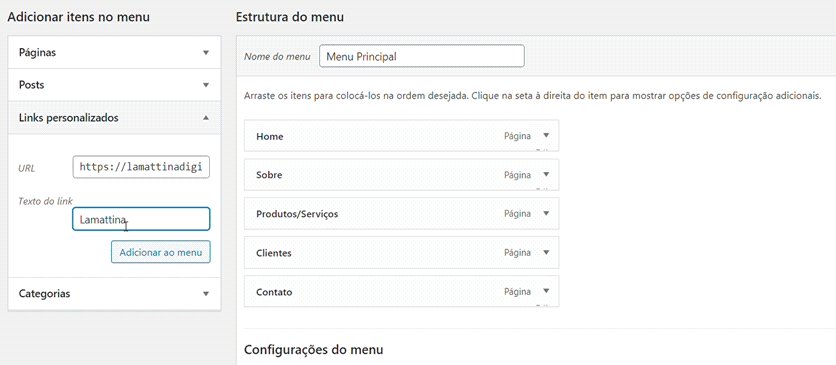
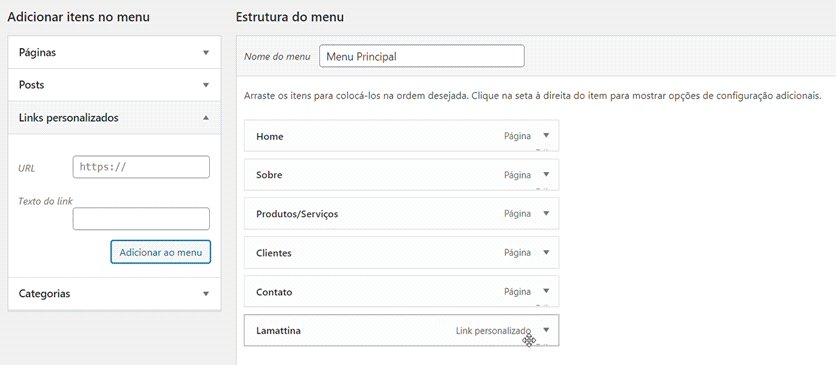
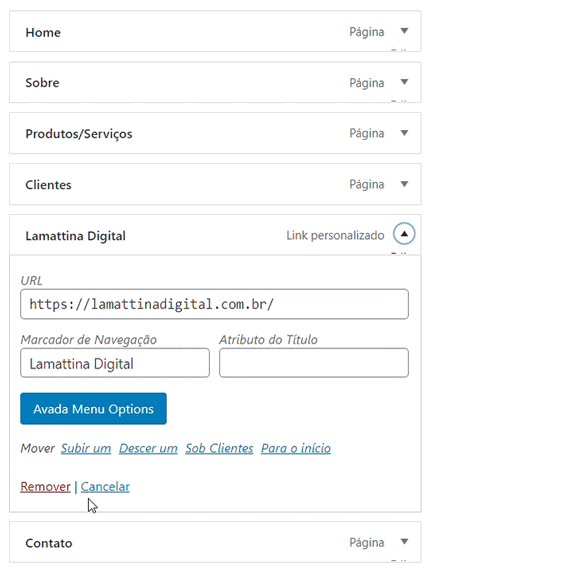
Você precisará usar a guia “Links personalizados” na tela do menu. Basta adicionar o link junto com o texto que você deseja usar.

Editando ou removendo um item de menu no WordPress
Quando você adiciona páginas ou categorias ao seu menu de navegação personalizado, o WordPress usa o título da página ou o nome da categoria como o texto do link. Você pode mudar isso se quiser.
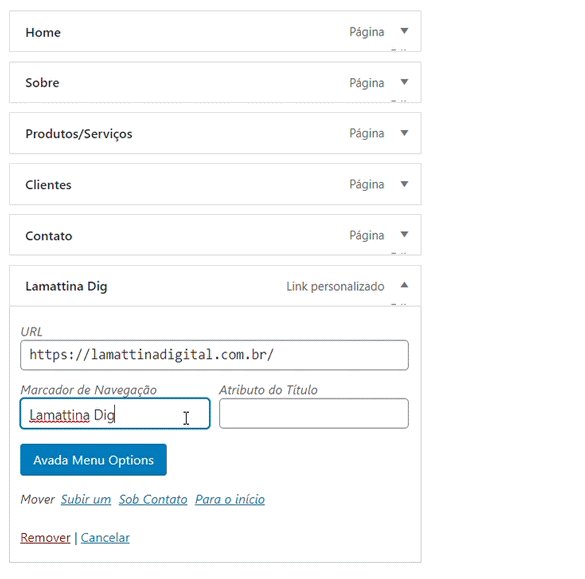
Qualquer item de menu pode ser editado clicando na seta para baixo ao lado dele.
Você pode alterar o nome do item de menu aqui. Também pode clicar em “Remover” para retirar o link do seu menu.
Se você está tendo problemas com a interface de arrastar e soltar, também pode mover o item de menu clicando no link “Mover”.

Adicionando menus do WordPress nas barras laterais e rodapés
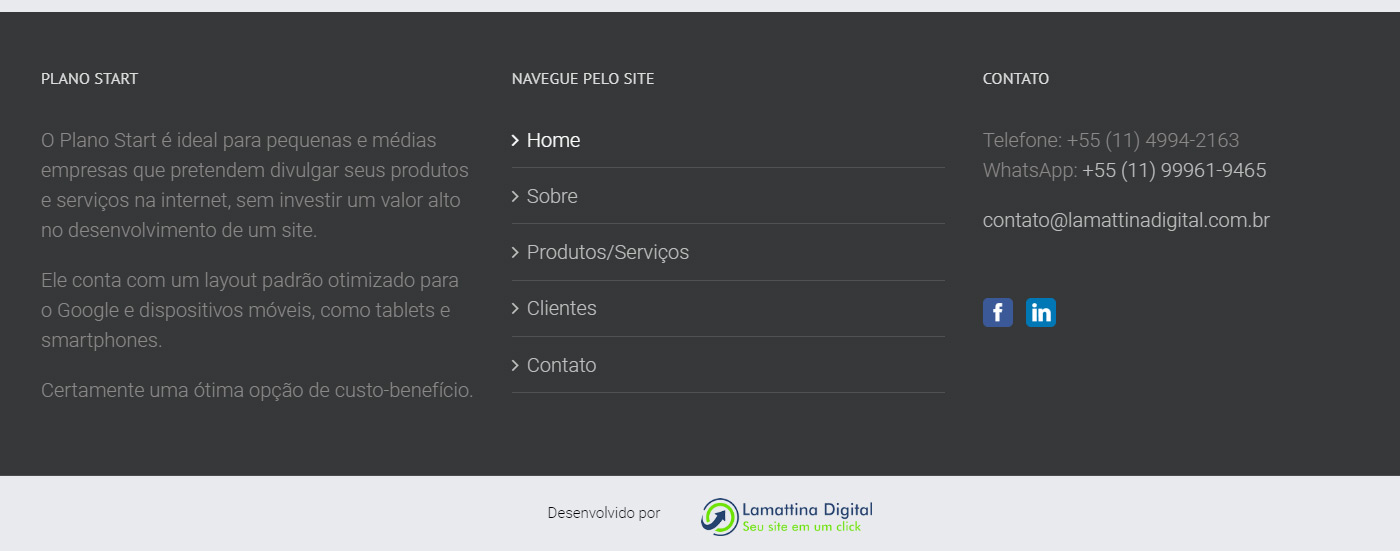
Você não precisa ficar apenas nos locais de exibição do seu tema. Você pode adicionar menus de navegação em qualquer área que use widgets, como sua barra lateral ou rodapé.
Basta ir em Aparência » Widgets e adicionar o widget “Menu de navegação” à barra lateral. Em seguida, adicione um título para o widget e escolha o menu correto na lista suspensa “Selecionar menu”.


Resultado:

A escolha do tema WordPress será fundamental para áreas de exibição de menus. Dedique um tempo analisando os locais de exibição em cada tema, para garantir que seu site terá as áreas nos locais desejados.
Caso tenha qualquer dúvida ou sugestão, deixe nos comentários que responderemos em breve.


















